Project 2: ESLR Posters and Into to Illustrator
How do symbols (icons or images) impact the meaning of a written message?
Design InspirationBerkeley ESLRs (Wording may change)
1. Global Citizen: All Berkeley graduates will demonstrate respect and compassion for themselves and the world around them. 2. Independent Learner: Through the use of developed strategies, all Berkeley graduates will demonstrate the curiosity, confidence, and enthusiasm to direct their own learning. 3. Effective Communicator: All Berkeley graduates will communicate and collaborate effectively using a range of methods and media in varying contexts. SketchbookContrast:
-Color Contrast -Size Contrast -Shape Contrast
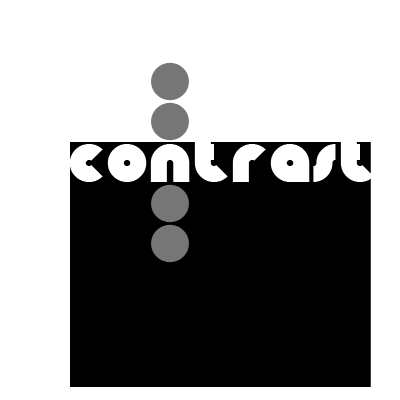
RepetitionRepetition is the repeating of a design, or an element of the design throughout the piece. You can apply the principle of repetition to:
-Shapes -Colors -Text *Repetition is important for the flow, or rhythm (a feeling of organized movement) of the design. It can help make it look more professional, by strengthening the design to make it look more uniform and consistent. Alignment and ProximityAlignment
Each item in a design should be placed there with purpose. Every element should have some visual connection with another element on the page. This creates a clean, sophisticated, and fresh took. Both text and objects need to be aligned. Proximity Items relating to each other should be grouped close together. When several items are in close proximity to each other, they become one visual unit rather than several separate units. This helps organize information and reduces clutter. |
AssignmentsDay 1: August 26th
Objective: Introduction to Illustrator 1. Poster design inspiration 2. A look at the ESLRs 3. Intro to Adobe Illustrator
5. Lesson 2: Getting Started with Illustrator Day 2: August 28th Objective: Drawing, creating, and manipulating shapes in Adobe Illustrator. 1. Overview of the ESLRs and Sketch Board 2. Generate icon ideas (Group work)
3. Illustrator Lesson 3: Drawing Basic Shapes 4. Illustrator Lesson 4: Drawing with Pencil Tool 5. Illustrator Lesson 5: Drawing with Pen Tool 6. Illustrator Lesson 6: Using Brushes Day 3: August 30th Objective: Drawing, creating, and manipulating shapes in Adobe Illustrator. 1. Illustrator Lesson 7: Creating Compound Path 2. Illustrator Lesson 8: Working with Color and Strokes
4. Illustrator Lesson 10: Transparency and Graphic Styles 5. Assignments:
Day 4: September 3rd Objective: Drawing, creating, and manipulating shapes in Adobe Illustrator. 1. Importance of knowing what your message means. 2. Brainstorm for ESLR #2: Icons for Independent Learner 3. Work on Assignments for the day
Day 4: September 5th Objective: Work with Adobe Illustrator to gain the skills needed to create simple icons. 1. Analyze and critique graphic designs created by others (online) 2. Continue Illustrator Practice (Lesson 3)
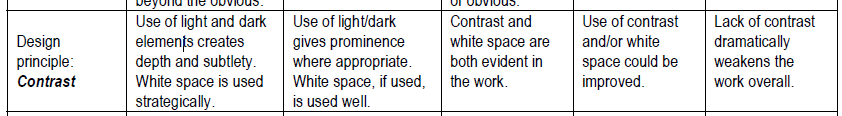
Day 5: September 9th Objective: Determine how contrast effects design. 1. Discuss the Design Principle "Contrast" and critque different designs use of contrast.
Day 6: September 11th Objective: Determine how alignment effects design. 1. What is repetition? Use resources below to define repetition in relationship to design. Find an example of repetition and post it with your definition on Edmodo. Explain why your example shows repetition, is it good or bad? (Be sure to use your own words and DO NOT copy and paste.)
Objective: Practice using Adobe Illustrator to gain the skills needed to create simple icons. 2. Finish Lesson 3 and email to teacher ([email protected]) 3. EXTRA: Choose an Illustrator Tutorial (of your choice or from the list below) to create a practice logo/icon design.
Day 8: September 17th Objective: Practice using Adobe Illustrator to gain the skills needed to create simple icons. FInalize drafts for icons. 1. Introduction to the design elements; Alignment and Proximity. http://www.presentationzen.com/chapter6_spread.pdf 2. Sketch final drafts for the icons that you will create. 3. Complete the final tutorial and email to teacher. (Tutorial Links Above) Day 9: September 19th Objective: Select ESLR for icon work. Remix three icons and begin designing on Illustrator 1. Complete Name Logo design. 2. Group discussion on remixing ESLRs. 3.Sketch final designs (3 per ESLR). 4. Begin creation on Illustrator. Day 10: September 24th Objective: Work to create icon for ESLR poster. 1. If Name Logo isn't turned in finish that first (email teacher final product). 2. Review the rubric for the assignment 3. Work on ESLR Icon creation in Illustrator
Day 11: October 1st Objective: Finish icon for 1st option of ESLR poster 1. Discuss timelines and due dates for each submission
2. Work Time Day 12: October 3rd Objective: Work on 2nd ESLR Option Day 13: October 7th Objective: Finish 2nd ESLR Option Day 14: October 9th Objective: Work on 3rd ESLR Option
Day 15: October 11th Objective: Finish 3rd ESLR Option Day 16: October 15th Objective: Prepare survey for distribution 1. Adobe Illustrator Work Kong and Mia:
Donggeon:
2. Group: Create Survey 3. Introduction to Coding
Day 17: October 28th Objective: Prepare survey for distribution Task 1: Today you will work as a group to prepare and distribute a survey to the student body for them to choose the ESLR poster. Together you must: 1. Gather all the jpegs of each design (a good place for them is either on a google drive of the student drive) 2. Create a survey (using survey monkey) where students can choose the image they think represents the ESLR best. 3. Draft an email (one for students and one for teachers) to be sent out with the survey link, explaining; an explanation of your project and what you would like them to do (give a deadline for survey completion). Task 2: Update your electronic student portfolio to include your work from IT class thus far. 1. Create a new page (tab) within your Google sites page. 2. Add your projects thus far along with an explanation of each. -Unit 1:Infographic (with write up that you posted on Edmodo) -Unit 2: Adobe Illustrator (Final ESLR creations) you can include your practice work if you wish as well. Task 3: Independent Study
|